Role
Solo Design Challenge
Process + Methods
User Research, Sketching, Wireframing, Prototyping, User Testing, Figma
Timeframe
1 Week
Solo Design Challenge
Process + Methods
User Research, Sketching, Wireframing, Prototyping, User Testing, Figma
Timeframe
1 Week
Reporting Campus Facilities
Design Challenge Prompt
“Your school wants to improve the upkeep of campus facilities by creating a new system for reporting any facilities that may need maintenance or repair. Design an experience that allows students to report building or equipment issues on campus. Consider the process of those filing the report and of those receiving and taking action on the issues”
Research
Goals
Understand how students might perceive places on campus based on general upkeep.
Interviews
I conducted interviews with five UC Berkeley students to gain a better understanding of their feelings and experiences with facilities on campus as well as interactions with broken/ unclean resources.
Some questions I asked were:
Understand how students might perceive places on campus based on general upkeep.
-
What motivates users to report/not report when something is in need of attention
-
How this affects their experience as well as general perception of the school
Interviews
I conducted interviews with five UC Berkeley students to gain a better understanding of their feelings and experiences with facilities on campus as well as interactions with broken/ unclean resources.
Some questions I asked were:
- Which places on campus do you find yourself most interacting with?
- What factors make you decide where to go to study or spend down time?
- Describe your experiences with facilities that needed maintenance or repair.
- What motivates you to report something that is in need of attention?
Secondary Research
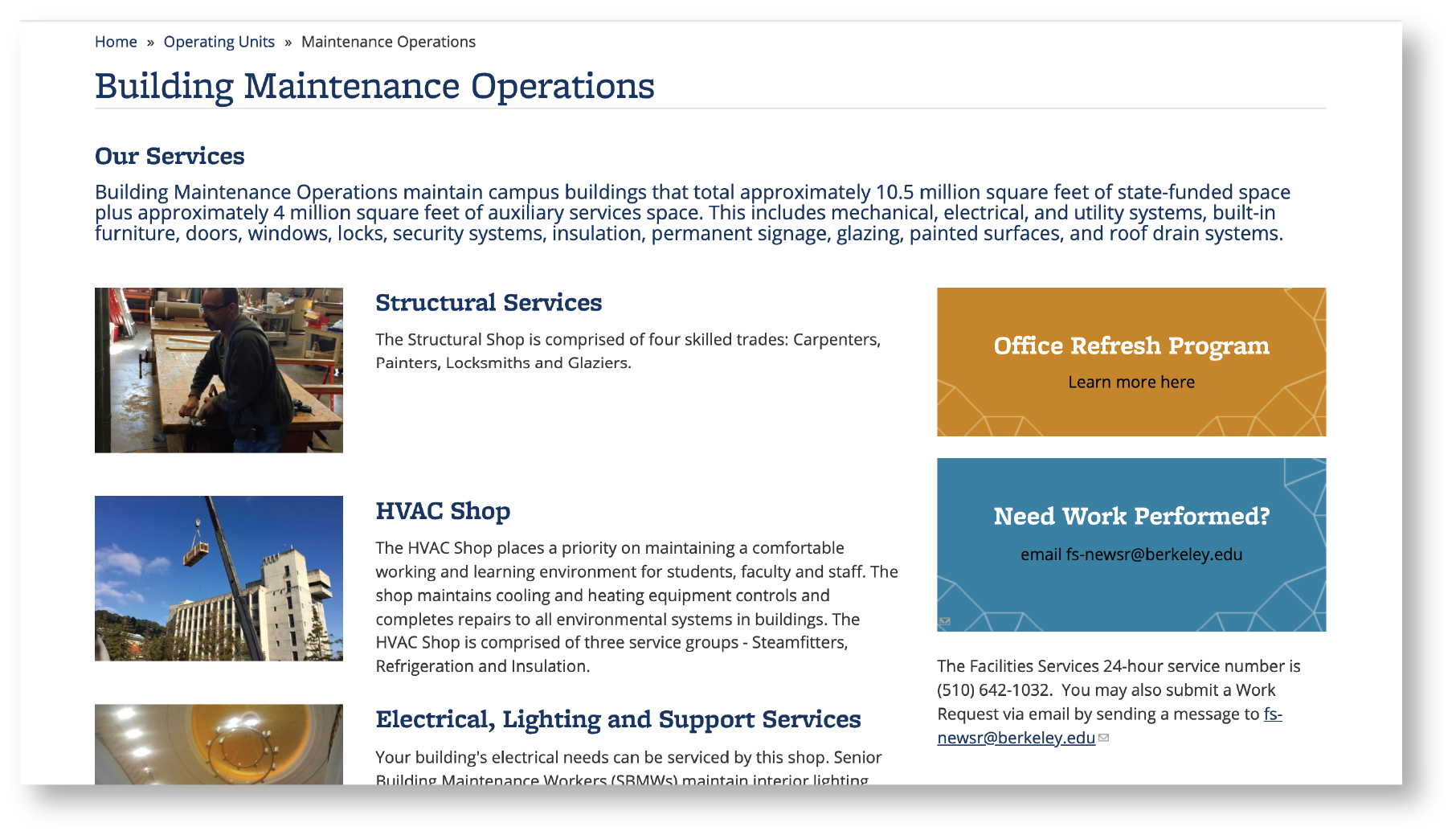
To understand what is already in place for students to file maintenance request on campus, I did secondary research.
Finding the proper link to maintenance request was nearly impossible, only utilizing the resources I had from working directly with the student union on campus did I know how to reach Berkeley’s Facilities Services Site. The method to file requests was to send an email, or make call that was never answered.
![]()
![]()
I also looked at different universities (UCLA, UCSB, Stanford, CalTech, MIT) to see how they approached maintenance requests; similarly, these pages were difficult to locate and execute.
To understand what is already in place for students to file maintenance request on campus, I did secondary research.
Finding the proper link to maintenance request was nearly impossible, only utilizing the resources I had from working directly with the student union on campus did I know how to reach Berkeley’s Facilities Services Site. The method to file requests was to send an email, or make call that was never answered.


I also looked at different universities (UCLA, UCSB, Stanford, CalTech, MIT) to see how they approached maintenance requests; similarly, these pages were difficult to locate and execute.
Key Insights
From both interviewing and doing secondary research, the key findings I came across were:
- Accesibility to reporting maintenance requests seemed very difficult or not at all known.
- Certain areas are particularly known for dirtier spaces especially places that people spend a lot of time studying
- Students don’t want to go out of their way to improve the issue since they are common/ recurring problems
- Students feel that even if feedback is given, they are unheard or neglected
Mission Statement
Get students to frequent reporting maintenance issues
Goals:
1. Simplicity and efficiency in filing reports
2. Help students feel confident about requests being fulfilled
3. Prevent concentration and back-up of maintenance needs
Ideation
I created two user personas in accordance to the research and mission statement and created user flows to ideate on how each of the goals would be achieved
Personas
![]()
![]()
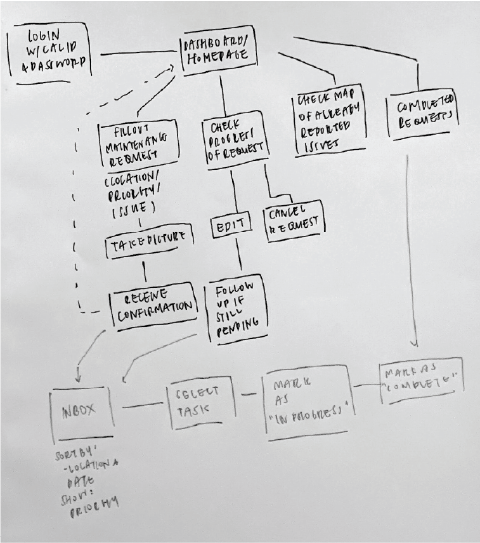
User Flow
I created a user flow, based on the goals for the main user, students, while also keeping in mind the experience for the recepient of the requests. -Students
-Recipient of Request
-Students
-Recipient of RequestPrototype
Wireframe Sketches
I drew out a quick sketch to map out the features that would be needed from the user flow. From these, I was able to narrow down on the features and actions that were important for the goals and moved to Figma to create higher fidelity frame.Key Features
- integration with Berkeley
-
simple request screen
-
camera function
- progress/ req
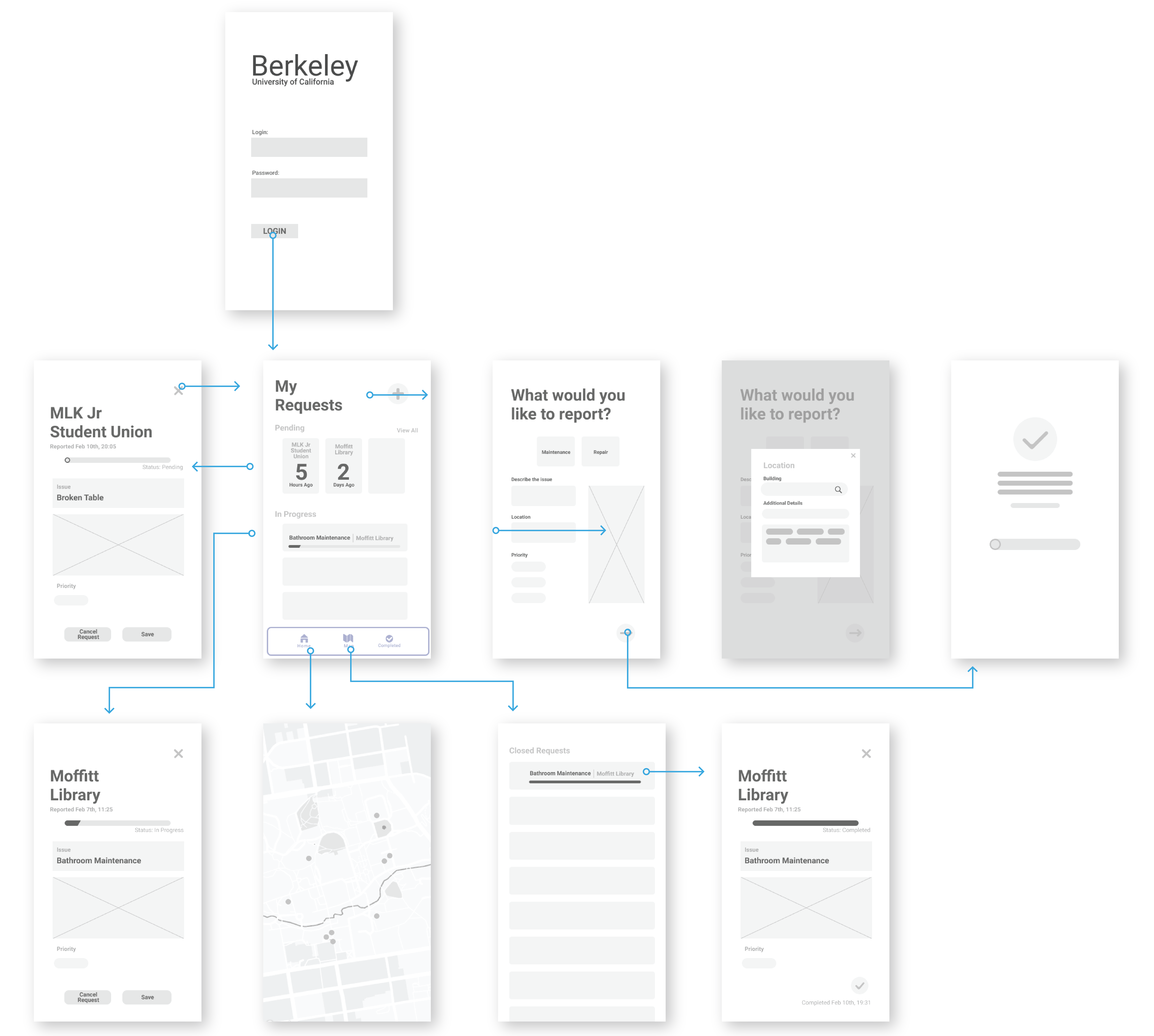
Mid Fidelity

High Fidelity
Onboarding
Because the users are students attending UC Berkeley, a simple, familiar interface for all students provides a seamless and efficient way to sign-in.
Because the users are students attending UC Berkeley, a simple, familiar interface for all students provides a seamless and efficient way to sign-in.

Dashboard/Home
The Dashboard is simply divided into two sections: one for pending requests and those in progress.
I chose to simplify the elements in pending to show a sequence of how much time has passed, as well as adding an alert if more than 24 hours has passed. This ensure that users have the option of humanizing the process, giving a reassurance that their request is fulfilled through a call.
The Dashboard is simply divided into two sections: one for pending requests and those in progress.
I chose to simplify the elements in pending to show a sequence of how much time has passed, as well as adding an alert if more than 24 hours has passed. This ensure that users have the option of humanizing the process, giving a reassurance that their request is fulfilled through a call.

Filing a Report
The filing screen is a very simple layout for the user as well as for those who are receiving the requests. It gives the option to organize by type of report, priority or location. The action of taking a picture ensures validity of the report
The confirmation screen has a service number to refer back when the user wants to contact support, as well as incorporating the text informing of receipt.
The filing screen is a very simple layout for the user as well as for those who are receiving the requests. It gives the option to organize by type of report, priority or location. The action of taking a picture ensures validity of the report
The confirmation screen has a service number to refer back when the user wants to contact support, as well as incorporating the text informing of receipt.

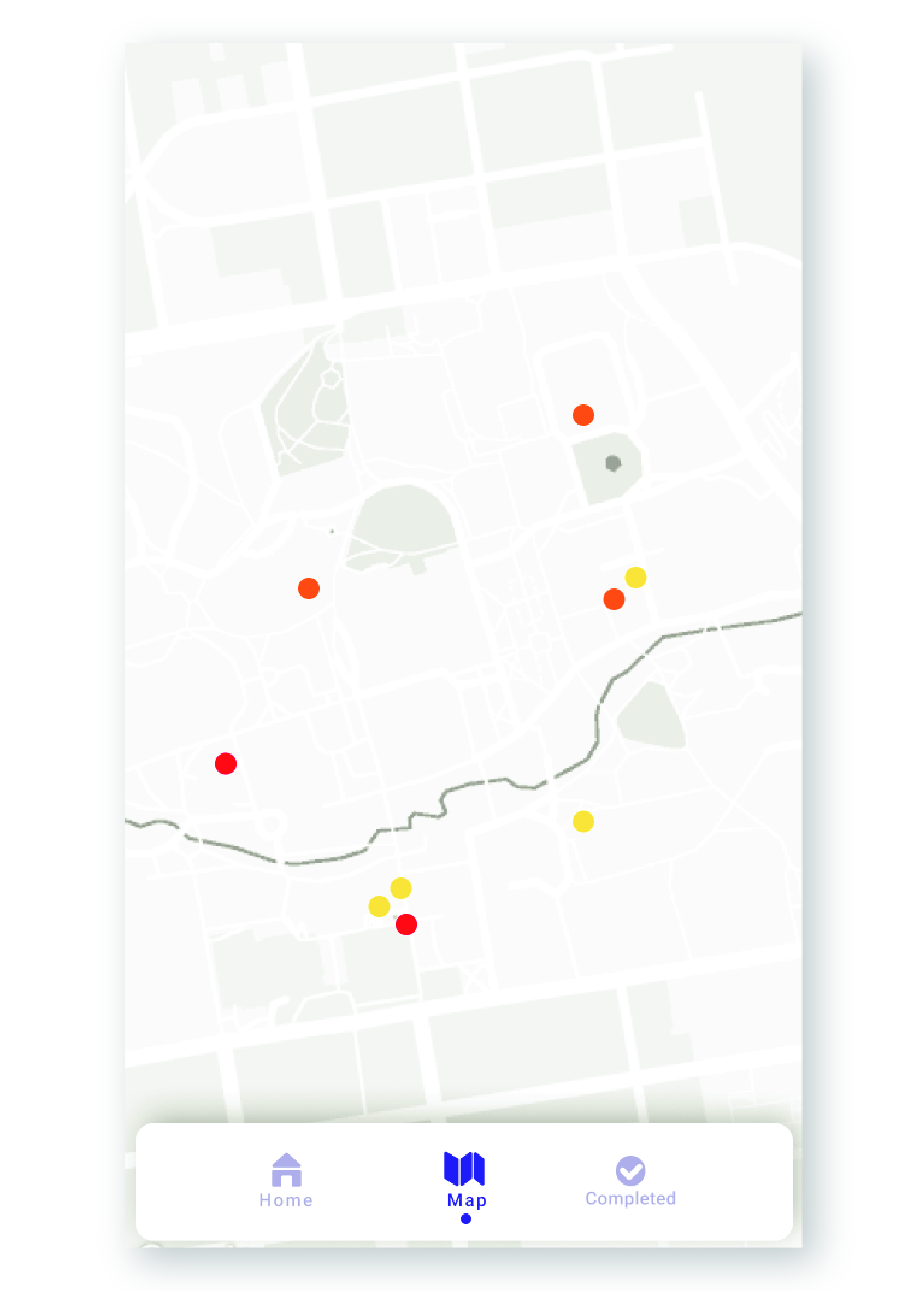
Map
One of the tabs is a map of campus, indicating spots that have maintenance or repair requests by priority. This visualization gives the user the ability to avoid areas that may seem unsuitable to oging, allowing for maintenance to be addressed without concentration and back-logging due to people unaware of the state of the area.
One of the tabs is a map of campus, indicating spots that have maintenance or repair requests by priority. This visualization gives the user the ability to avoid areas that may seem unsuitable to oging, allowing for maintenance to be addressed without concentration and back-logging due to people unaware of the state of the area.